For the first time, Google put interactive doodle on the homepage. The doodle is the reinterpretation of the popular Pacman game created back in 1980. The interactive doodle will be on the Google homepage for 48 hours, starting from May 21st to May 22nd, 2010. According to the news released by the company, the doodle was associated with the 30th anniversary of Pacman game which was first launhed to public on May 22nd, 1980.
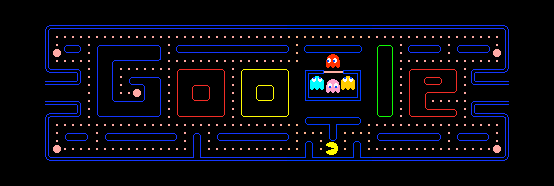
While you might have enjoyed playing the game, you might also be interested in getting to know why it is now possible to play game on an image. Yep, if you right click on the doodle and save it into a file, you will see an image like one depicted as the following:
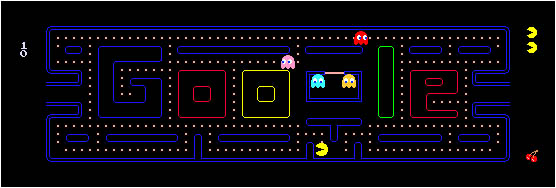
The image basically functions as the initial canvas. As the game is started, the canvas will be redrawn after certain interval based on input given through mouse-clicks and algorithms of pacman-enemies’ movement. As for example, you can see how the image has been changed into the following one.
It is interesting to know how the Pacman game has transformed from a console-based game into a web-based one. While one may speculate that fancy server-side technologies were used to run the game, the nature of the Pacman doodle’s game is actually plain HTML combined with Javascript and CSS. Recent advances in HTML, particularly the development of HTML 5, have brought some cool features enabling modern web application to behave more interactively and similarly to desktop applications.
If we take a look at the HTML source code of Google homepage during the Pacman doodle’s day, we can see that Google has implemented some HTML 5 features in their code. Starting from the doctype definition, it is obvious that the doctype is an HTML 5 one. The way the source codes were written has also undergone changes, from explicit HTML codes to javascript-encapsulated HTML codes.
Review: Google's Pacman Doodle HTML source code (4492 downloads )
If you also wonder about the javascript code behind the game, you can directly see it from the logo’s directory or review the code here.
Review: Google's Pacman Doodle Javascript Code (3556 downloads )
In the past, some web evangelists proactively advocated compliance to W3C standards. Besides using standard tags and attributes, a part of the compliance could be interpreted as clear and well-structured outputted HTML source code. However, big companies at the time (and also these days) might think differently. If condensed source codes which are less human-interpretable but still machine-readable could speed up the load of a web application then compliance to the standard is not the top priority issue to tackle.
Users like cool features. Users like interactive applications. Users like speedy application load. Users care less about how well-structured the code behind is. The web application developers and companies’ task is to cater to and satisfy user needs. So let’s welcome the new era of interactive HTML with encapsulated codes and let’s see the development of new tools and methodologies for analyzing the web source codes.
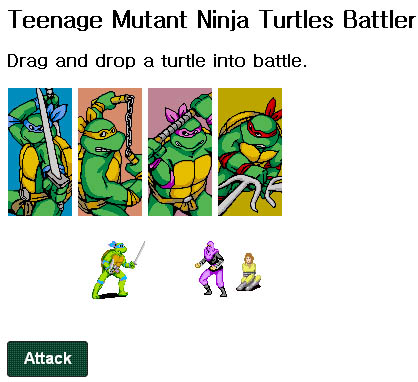
In the mean time, you can check this cool Teenage Mutant Ninja Turtle game from Marc Grabanski which was also developed in pure HTML combined with javascript and CSS.



There is a Google Pacman Level Editor: http://www.youtube.com/watch?v=_Jj3-NGO7xo
It will be released to the public soon.
I like your blog,and also like the article,and thank you for provide me so much information :))